Когда Adobe выпустила Animate CC, одна из новых функций, которую мы кратко упомянули, это векторные кисти, которые добавляют совершенно новое измерение в ваш рабочий процесс графического и анимационного дизайна.
В предыдущей версии приложения кисти были по существу кистями для рисования. То, что они сделали, это, по сути, установили цветные пиксели, которые можно было бы привести в движение с небольшой дополнительной работой с вашей стороны. Это уже в прошлом, и во многих отношениях Adobe ускорила ваш рабочий процесс. Многократные шаги были уменьшены до пары щелчков мыши.
- Как использовать новые векторные кисти в Adobe Animate CC
- Как выбрать набор кистей в Adobe Animate CC
- Как использовать новый инструмент Animate CC Vector Paint Brush Tool
- Как использовать панель параметров Art Brush в Animate CC
- Как применять Creative Cloud Shared Library Brush в Animate CC
- Как анимировать фигуру, созданную векторной кистью Animate CC
Как использовать новые векторные кисти в Adobe Animate CC

Другой аспект кистей, который мы всегда находили немного расстраивающим, заключался в том, что выбор кистей был несколько ограничивающим. Вы получили кисти, содержащиеся в приложении, или кисти, созданные в приложении вручную. Все изменилось с выпуском Animate CC и включением вашей библиотеки CreativeCloud в приложение. Фактически, функция «Кисти» в Adobe Capture позволяет превратить фотографии, снятые на вашем смартфоне, или эскизы, нарисованные на планшете, в кисть, которую можно мгновенно использовать в Animate CC.
Давайте посмотрим, как это работает.
Как выбрать набор кистей в Adobe Animate CC

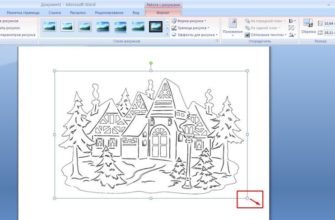
В этом примере, созданном одним из лучших цифровых аниматоров, Chis Georgenes, мы использовали карандашный инструмент, чтобы создать небольшой комок травы на переднем плане. Очевидно, что серия линий не является естественным представлением травы.
Чтобы придать траве более естественный вид, мы выбрали линии и нажали кнопку библиотеки кистей – она выглядит как кофейная чашка с торчащими из нее кисточками – на панели свойств. Это открыло панель Brush Library.
Оттуда мы выбрали Artistic> Ink> Calligraphy2 , и, дважды щелкнув кисть, она сразу же была применена к выделению. Если вы нажмете на один из стоков, вы заметите, что это векторный объект. Это означает, что вы можете редактировать каждый объект, чтобы получить только тот вид, который вы хотите получить.
Как использовать новый инструмент Animate CC Vector Paint Brush Tool

Действительно приятный аспект нового инструмента Paint Brush – кисти с линией на панели «Инструменты» – это то, что он рисует векторы. Вы можете нарисовать форму, в этом случае, новый пучок травы, и обводка состоит из серии векторных точек.
Это оставляет большую гибкость в ваших руках. Например, на панели «Заливка и обводка» мы использовали ползунок, чтобы увеличить ширину обводки примерно до 20 пикселей.
Сохраняя предыдущий стиль кисти, это увеличение ширины изменило траву на листья куста. Также мы открыли всплывающее окно ширины на панели и выбрали несколько иную обработку ширины обводки, чтобы придать листьям «более волнистый» вид.
Как использовать панель параметров Art Brush в Animate CC

Еще одна замечательная особенность использования инструмента «Кисть для рисования» – это возможность посмотреть на свою работу и решить, что ее можно изменить. Это можно сделать, выбрав объект, содержащий обводку, и щелкнув карандаш в области стиля. Откроется панель параметров Art Brush.
Эта панель довольно проста для понимания. Вам представлена текущая кисть, и фигура находится между двумя красными направляющими. Первые два варианта говорят сами за себя. Выберите один из них, и стиль будет масштабироваться вдоль вектора или растягиваться по длине векторного обводки.
Третий вариант – «Растянуть между направляющими» – это то, где вы действительно можете изменить «внешний вид». Если вы поместите курсор на направляющую, она изменится на «Курсор разветвителя». Если вы перетащите направляющую вдоль предварительного просмотра, вы увидите, как она меняет форму по всей ширине. Если вы обратите внимание на числа под выделением, они будут меняться при перетаскивании гида. Когда вы закончите, нажмите кнопку Добавить, и ваши изменения будут применены.
Как применять Creative Cloud Shared Library Brush в Animate CC

Как мы отмечали пару месяцев назад, Adobe Capture CC стала домом для ряда одноразовых мобильных приложений, включая уже не существовавший Adobe Brush CC. Отличительной особенностью раздела «Кисти» в Capture CC является то, что кисти можно создавать из фотографий. Просто не волнуйтесь об этом. Когда дело доходит до Animate CC, не все кисти созданы равными. Это могут быть векторные кисти для Illustrator CC или растровые кисти для Photoshop CC. Когда дело доходит до Animate CC, можно использовать только кисти Illustrator.
Если вы выбираете объект в Animate CC и открываете библиотеку Creative Cloud, вам нужно найти кисти. Когда вы это сделаете, вы заметите, что подсвечиваются только кисти Illustrator/Vector, которые можно использовать в Animate CC .Если вы перевернете одну из «затемненных» кистей, вам сообщат, что кисть не может быть использована. Чтобы применить кисть – в этом случае мы выбрали Векторную кисть в моей Библиотеке – вы можете видеть, что она была немедленно применена к выделению.
Как анимировать фигуру, созданную векторной кистью Animate CC

Привести в движение очищенный объект на самом деле довольно просто. Вам просто нужно понять, что в Animate CC есть два типа движения: Объекты и фигуры . В этом примере трава будет колебаться на ветру. Для этого все, что нам действительно нужно, – это изменить форму объекта.
Первым шагом в этом процессе является добавление ключевого кадра, в котором заканчивается анимация… в данном случае кадр 30. Чтобы создать ключевой кадр, щелкните правой кнопкой мыши кадр и выберите «Вставить ключевой кадр»/strong> из контекстного меню.
Следующим шагом является щелчок правой кнопкой мыши между двумя ключевыми кадрами и выбор «Создать анимацию формы» в раскрывающемся меню. Пролет станет зеленым.
Переключитесь на инструмент Subselection и нажмите на форму в кадре 30. Выберите точку или путь и переместите его в новое место, чтобы создать изменение формы. Для предварительного просмотра анимации нажмите клавишу возврата/ввода.









Огромное спасибо за Вашу статью! Информации об Animate слишком мало, тем более на русском языке. Надеюсь увидеть больше контента на эту тему от Вас!