Конечно, вы можете создать все векторные рисунки, показанные в объявлении ниже, с помощью Illustrator или другого графического программного обеспечения – но вы также можете сделать это полностью в InDesign. Следуйте инструкциям, и мы расскажем вам, как создать яркие цветы, лавовую лампу и многое другое для идеальной рекламы 60-х годов.
- Возьмите InDesign Назад к шестидесятым
- Текст и макет
- Рисуем первый цветок
- Нарисуйте 5-точечную звезду
- Преврати звездные очки в лепестки
- Дайте Вашему цветку хороший план
- Точно настроить свой цветок
- Рисуем второй цветок
- Рисование шарика
- Рисование лампы
- Рисование лавы в лампе
- Рисование простой карты
- Сборка иллюстрации
Возьмите InDesign Назад к шестидесятым

Основные инструменты, используемые для рисования всех этих иллюстраций:
- Прямоугольник, эллипс, многоугольник
- Инструмент «Преобразовать точку направления» (в раскрывающемся списке «Перо»)
- Инструмент прямого выделения (белая стрелка на панели инструментов)
- следопыт
Для завершения ваших иллюстраций вы также будете использовать инструменты Fill/Stroke для раскраски ваших фигур и инструменты Transform для масштабирования и поворота.
Текст и макет
Этот учебник не охватывает текстовые части этого объявления, но вот несколько вещей, которые вы могли бы знать, если вы хотите попытаться повторить некоторые из взглядов.
Шрифты
- Заголовок: Candy Round BTN
- Название магазина (Bell Bottom Thrift) в Bell Bottom Laser (очень кстати) и Calibri
- Другой Копия: Берлин Санс ФБ
- Метки на карте: Basic Sans SF
Текстовые эффекты.
- Bell Bottom обладает базовым эффектом Inner Bevel
- В начале продажи Bird Sales есть простой эффект Drop Shadow
Разметка:
- Все поля 3p (по умолчанию в InDesign)
- В макете используется правило третей как по вертикали, так и по горизонтали.
- Лавовая лампа занимает одну вертикальную треть.
- Контактная информация и карта находятся в нижней горизонтальной трети.
- Название магазина расположено в верхнем правом пересечении третей и вокруг визуального центра.
- Рекламный ролик “Ранние продажи птиц” расположен вокруг правого нижнего пересечения третей.
Рисуем первый цветок

Изучение звезд в InDesign дает более подробные сведения о превращении полигонов в формы звезд и полезно, если вы никогда не работали с инструментом «Полигон/Звезда» в InDesign.
Для этого примера нашего первого цветка мы начинаем со звезды.
Нарисуйте 5-точечную звезду
- Выберите Инструмент многоугольника в раскрывающемся меню «Форма» в инструментах.
- Дважды нажмите Инструмент многоугольника , чтобы открыть диалоговое окно «Параметры многоугольника».
- Установите полигон на 5 сторон и 60% звездочки
- Удерживайте клавишу Shift , рисуя звезду.
Преврати звездные очки в лепестки
- Выберите инструмент «Преобразовать точку направления» в раскрывающемся списке «Перо» в своих инструментах. Нажмите на существующую опорную точку. Держите кнопку мыши. Дескрипторы этой точки привязки появятся. Если вы перетащите мышку сейчас, вы сможете изменить уже существующую кривую. Если дескриптор уже виден, если вы щелкнете по самому дескриптору и перетащите его, вы также измените существующую кривую.
- Используя InDesign Pen Tool, нажмите и удерживайте точку привязки в конце верхней точки вашей звезды.
- Перетащите курсор влево, и вы увидите, как ваша точка превращается в округлый лепесток.
- Повторите для остальных четырех точек на вашей звезде
- Если вы хотите выровнять лепестки после преобразования 5 опорных точек, используйте инструмент Конвертировать точку направления или Прямой выбор (белая стрелка в инструментах), чтобы отключить маркеры. каждой кривой и перетащите их внутрь или наружу, пока вам не понравится внешний вид вашего цветка.
Дайте Вашему цветку хороший план
- Сделайте копию своего цветка и отложите его (для изготовления второго цветка)
- Выберите цвет обводки по вашему выбору
- Сделать ход толще (5-10 баллов)
Точно настроить свой цветок
- Откройте панель Штрихи ( F10 ).
- Измените параметр «Соединение» на Круглое соединение (оно хорошо смотрится во внутренних углах)
Рисуем второй цветок

Наш второй цветок также начинался как Полигон/Звезда, но мы собираемся сэкономить время, используя копию нашего первого цветка.
- Начните с первого цветка . Возьмите ту копию, которую вы сделали из вашего первого цветка, прежде чем добавить его удар. Возможно, вы захотите сделать еще одну или две копии на случай, если вы все испортите.
- Сделайте внутренние углы изогнутыми. Используйте точку направления конвертации t на пяти внутренних опорных точках вашего цветка.
- Растяните цветочные лепестки .Используйте инструмент Прямой выбор , чтобы отодвинуть внешние опорные точки от центра, вытягивая каждый из ваших цветочных лепестков.
- Точно настройте свой цветок. Используйте инструмент Прямой выбор , чтобы захватить ручки любой из ваших кривых, чтобы откармливать внешние концы ваших лепестков и делать внутренние части лепестки истончаются и получают все лепестки более или менее одинакового размера.
- Завершите свой цветок. Как только вам понравится внешний вид вашего цветка, сделайте нарисуйте его по своему усмотрению.
Рисование шарика

Вы можете сделать свой шарик любой формы, какой захотите, и вы можете начать с любой формы. Вот один из способов сделать это.
- Создайте начальную форму. Нарисуйте 6-сторонний многоугольник.
- Измените форму. Используйте инструмент Конвертировать точку направления в некоторых или во всех точках привязки, перетаскивая многоугольник в любую понравившуюся вам форму.
- Цветная капля. Заполните каплю цветом на ваш выбор.
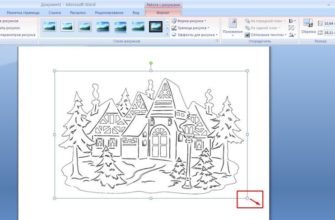
Рисование лампы

Три формы составляют нашу лампу. Мы добавим «лаву» на следующей странице.
- Создайте форму лампы. Нарисуйте высокий 6-сторонний многоугольник.
- Измените лампу. С помощью инструмента Прямой выбор выберите две средние точки привязки и перетащите их вниз, пока ваш многоугольник не будет похож на фигуру на рисунке # 2.
- Добавьте форму колпачка. Нарисуйте прямоугольник поверх лампы для колпачка.
- Измените крышку. Выберите две нижние точки привязки (по одной за раз) с помощью инструмента Прямой выбор и слегка растяните их, пока они не будут похожи на рисунок # 4.
- Добавьте базовую форму. Нарисуйте еще один 6-сторонний многоугольник в нижней части лампы для основания, верхний край которого будет находиться непосредственно у средних опорных точек, которые вы переместили на шаге 2, или под ними.
- Изменить базу. Потяните верхний и нижний якоря с одной стороны основания наружу, пока они не закроют лампу. Перетащите средний якорь внутрь, как показано. Повторите с другой стороны многоугольника.
- Раскрасьте лампу. Заполните лампу, крышку и основание нужными цветами.
Рисование лавы в лампе

Добавьте лаву к своей лавовой лампе с помощью инструмента Форма эллипса .
- Нарисуй лаву. Нарисуйте несколько случайных круглых/овальных форм с помощью Ellipse Shape Tool, перекрывая маленькую и большую пару в середине лампы.
- Сделайте двойной шарик. Выберите две перекрывающиеся фигуры и выберите Объект> Навигатор> Добавить , чтобы превратить их в одну фигуру.
- Точная настройка двойного шарика. Используйте инструменты Конвертировать точку направления и Прямой выбор , чтобы изменить кривые, пока не получите то, что выглядит как большой шарик. разделение на две части.
- Раскрась лаву. Заполните фигуры лавы нужным вам цветом.
- Переместите лаву. Выберите крышку и основание лампы и перенесите их на передний план: Объект> Упорядочить> Переместить на передний план (Shift + Control +]) , чтобы они закрыли капли лавы, которые перекрывают крышку и основу.
Рисование простой карты

Для нашей рекламы нам не нужна сложная карта города. Что-то простое и стилизованное работает отлично.
-
Нарисуй дороги.
- Нарисуйте длинный, тонкий прямоугольник, чтобы представить дорогу.
- Сделайте несколько копий и используйте Transform> Rotate , чтобы расположить их по мере необходимости.
- По большей части, вы можете опустить изгибы и незначительные зигзаги на дороге. Если на дороге есть значительная кривая, отредактируйте прямоугольник в кривую.
- Выберите все свои дороги, затем перейдите в Объект> Навигатор> Добавить , чтобы превратить их в один объект.
- Приложите карту. Поместите прямоугольник над дорогами, покрывая только ту часть, которую вы хотите использовать для своей карты.
- Составьте карту. Выберите дороги и прямоугольник и перейдите в Object> Pathfinder> Minus Back .
Чтобы закончить свою карту, добавьте прямоугольник для обозначения пункта назначения и обозначьте главные дороги.
Сборка иллюстрации

Нам не нужно делать намного больше с нашей Лавовой Лампой, Каплей и Картой, чем просто перемещать их в нужное положение. Но наши цветы требуют еще нескольких манипуляций.
- Возьмите каждый цветок и сделайте несколько копий.
- Масштабируйте, вращайте и изменяйте цвета заливки/обводки по желанию.
- Выберите две или три формы цветка и примените немного перьев ( Объект> Эффекты> Основные перья )
Groovy!Наша иллюстрация в стиле 60-х годов завершена, и вы сделали все это в Adobe InDesign. Просто добавьте текст, чтобы закончить нашу рекламу Bell Bottom Thrift.