Несмотря на то, что разработка шрифта, который будет эффективно работать при различных размерах, с тщательно созданным кернингом букв – это навык, который может затрачивать годы, этот быстрый и увлекательный проект покажет вам, как вы можете создавать свои собственные рукописные шрифты, используя Inkscape и fontastic.me, давая Вы свой собственный уникальный шрифт. Основной целью fontastic.me является создание значков шрифтов для веб-сайтов, но вы можете создать шрифт букв, который можно использовать для создания заголовков или небольших объемов текста.
Если вы не знакомы с ними, Inkscape – это бесплатное приложение для рисования векторных линий с открытым исходным кодом, которое доступно для Windows, OS X и Linux. Fontastic.me – это веб-сайт, который предлагает различные шрифты значков, но также позволяет загружать собственную графику SVG и конвертировать ее в шрифт бесплатно.
Для целей этого урока мы проследим фотографию некоторых письменных писем, но вы можете легко адаптировать эту технику и рисовать свои письма прямо в Inkscape. Это может работать особенно хорошо для тех, кто использует планшеты для рисования.
Импортируйте фотографию вашего написанного шрифта

Вам понадобится фотография некоторых нарисованных букв, если вы хотите следовать, и если вы не хотите делать свои собственные, вы можете скачать и использовать a-doodle-z.jpg, который содержит заглавные буквы A-Z.
Если вы собираетесь создавать свои собственные, используйте темные цветные чернила и белую бумагу для сильного контраста и сфотографируйте законченные буквы при хорошем освещении. Кроме того, старайтесь избегать любых закрытых пробелов в буквах, таких как «О», так как это усложнит жизнь при подготовке отслеживаемых писем.
Чтобы импортировать фотографию, выберите «Файл»> «Импорт», затем перейдите к фотографии и нажмите кнопку «Открыть». В следующем диалоговом окне рекомендуется использовать опцию «Вставить».
Если файл изображения очень большой, вы можете уменьшить масштаб, используя параметры в подменю «Вид»> «Масштаб», а затем изменить его размер, щелкнув один раз по нему, чтобы отобразить маркеры со стрелками в каждом углу. Нажмите и перетащите маркер, удерживая клавишу Ctrl или Command, и он сохранит свои первоначальные пропорции.
Далее мы проследим изображение, чтобы создать векторные линии букв.
Проследите фотографию, чтобы создать векторные линии.

Хорошей идеей будет рассмотреть процесс отслеживания растровой графики перед началом работы.
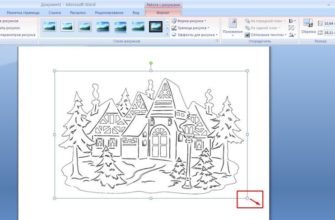
Нажмите на фото, чтобы убедиться, что оно выбрано, и затем перейдите в Path> Trace Bitmap, чтобы открыть диалоговое окно Trace Bitmap. Здесь мы оставили все настройки по умолчанию, и это дало хороший, чистый результат. Возможно, вам придется отрегулировать настройки трассировки, но вам может оказаться проще снять фотографию снова с лучшим освещением, чтобы получить изображение с более сильным контрастом.
На снимке экрана вы видите прослеженные буквы, которые мы утащили от оригинальной фотографии. Когда трассировка завершена, буквы будут размещены непосредственно над фотографией, поэтому они могут быть не очень очевидными. Прежде чем двигаться дальше, вы можете закрыть диалоговое окно Trace Bitmap, а также нажать на фотографию, чтобы выбрать ее, и нажать клавишу Delete на клавиатуре, чтобы удалить ее из документа.
Разделить трассировку на отдельные письма

На этом этапе все буквы объединены, поэтому перейдите в Path> Break Apart, чтобы разбить их на отдельные буквы. Обратите внимание, что если у вас есть буквы, состоящие из более чем одного элемента, они также будут разбиты на отдельные элементы. В нашем примере это относится к каждой букве, поэтому на данном этапе имеет смысл сгруппировать каждую букву.
Чтобы сделать это, просто нажмите и перетащите выделенную область вокруг буквы, а затем перейдите в Object> Group или нажмите Ctrl + G или Command + G в зависимости от вашей клавиатуры.
Очевидно, что вам нужно сделать это только с буквами, которые содержат более одного элемента. Перед созданием файлов букв мы изменим размер документа до подходящего размера.
Установите размер документа

Вам нужно установить подходящий размер документа, поэтому перейдите в «Файл»> «Свойства документа» и в диалоговом окне установите ширину и высоту, если необходимо. Мы устанавливаем наши значения 500 на 500 пикселей, хотя в идеале вы должны устанавливать ширину по-разному для каждой буквы, чтобы последние буквы были более аккуратными.
Далее мы создадим буквы SVG, которые будут загружены в fontastic.me.
Создайте отдельные файлы SVG для каждой буквы

Fontastic.me требует, чтобы каждая буква была отдельным SVG-файлом, поэтому вам нужно будет создать их, прежде чем нажимать.
Перетащите все свои буквы так, чтобы они находились за пределами краев страницы. Fontastic.me игнорирует любые элементы, находящиеся за пределами области страницы, поэтому вы можете оставить эти буквы без проблем.
Теперь перетащите первую букву на страницу и используйте ручки перетаскивания в углу, чтобы изменить ее размер по мере необходимости.
Затем перейдите в File> Save As и дайте файлу осмысленное имя. Мы назвали мой a.svg – убедитесь, что файл имеет суффикс .svg.
Теперь вы можете переместить или удалить первую букву и поместить вторую букву на страницу и снова перейти в «Файл»> «Сохранить как». Вы должны сделать это для каждого письма. Если вы терпеливы, вы можете отрегулировать ширину страницы, чтобы лучше соответствовать каждой букве.
Наконец, вы можете рассмотреть вопрос о пунктуации, хотя вам обязательно понадобится символ пробела. Для места просто сохраните пустую страницу. Кроме того, если вам нужны заглавные и строчные буквы, вам также необходимо сохранить их все.
Теперь вы можете посетить fontastic.me и создать свой шрифт. Вы можете немного узнать об этом процессе в сопроводительной статье, которая объясняет, как использовать fontastic.me для создания шрифта.