Быть веб-разработчиком в современном мире означает поддерживать множество устройств и платформ, что иногда может оказаться непростой задачей. Даже с наиболее хорошо разработанным кодом, соответствующим новейшим веб-стандартам, вы все равно можете обнаружить, что части вашего веб-сайта могут выглядеть не так, как вы хотите, на определенных устройствах или разрешениях. Когда возникает проблема поддержки такого широкого спектра сценариев, наличие правильных инструментов моделирования в вашем распоряжении может оказаться неоценимым.
Если вы один из многих программистов, использующих Mac, то набор инструментов Safari для разработчиков всегда пригодился. С выпуском Safari 9 эта функциональность значительно расширилась, главным образом благодаря режиму адаптивного дизайна, который позволяет вам предварительно просмотреть, как ваш сайт будет отображаться при различных разрешениях экрана, а также на разных сборках iPad, iPhone и iPod touch.
В этом руководстве рассказывается, как активировать Responsive Design Mode, а также как использовать его для своих нужд разработки.
Настройки Safari

Сначала откройте браузер Safari.
Нажмите на Safari в меню браузера, расположенном в верхней части экрана. Когда появится раскрывающееся меню, выберите параметр Настройки , обведенный в показанном примере.
Вместо вышеупомянутого пункта меню вы можете использовать следующую комбинацию клавиш: КОМАНДА + КОММА (,)
Показать меню разработки

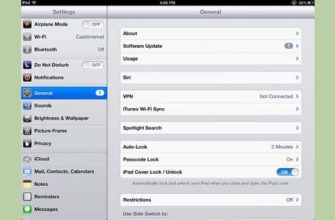
Диалоговое окно настроек Safari теперь должно отображаться поверх окна браузера. Сначала нажмите на значок Дополнительно , представленный шестеренкой и расположенный в верхнем правом углу окна.
Расширенные настройки браузера теперь должны быть видны. Внизу есть опция, сопровождаемая флажком, помеченная Показать меню разработки в строке меню и обведенная кружком в приведенном выше примере. Нажмите на флажок один раз, чтобы активировать это меню.
Войдите в режим адаптивного дизайна

Теперь в вашем меню Safari, расположенном в верхней части экрана, должна появиться новая опция с надписью Разработка . Нажмите на эту опцию.
Когда появится раскрывающееся меню, выберите Войти в режим адаптивного дизайна в приведенном примере.
Вы можете использовать следующую комбинацию клавиш вместо вышеупомянутого пункта меню: OPTION + COMMAND + R
Адаптивный режим дизайна

Теперь активная веб-страница должна отображаться в режиме адаптивного дизайна, как показано в примере выше. Выбрав одно из перечисленных устройств iOS, таких как iPhone 6, или одно из доступных разрешений экрана, например 800 x 600, вы можете сразу увидеть, как будет отображаться страница на этом устройстве или в этом разрешении экрана.
В дополнение к указанным устройствам и разрешениям вы также можете настроить Safari для имитации другого пользовательского агента – например, из другого браузера – щелкнув раскрывающееся меню, отображаемое непосредственно над значками разрешения.
Разработка меню: другие параметры

В дополнение к режиму адаптивного дизайна в меню «Разработка» Safari 9 есть много других полезных опций, некоторые из которых перечислены ниже.
- Открыть страницу с помощью . Позволяет открывать активную веб-страницу в любом другом браузере, установленном на вашем Mac.
- Пользовательский агент . Изменение пользовательского агента заставляет веб-серверы идентифицировать ваш браузер как нечто отличное от Safari 9.
- Connect Web Inspector: веб-инспектор Safari 9 отображает все ресурсы веб-страницы, предоставляя возможность просматривать информацию CSS, метрики DOM и структуру, а также собственный исходный код.
- Показать консоль ошибок . Одна из наиболее часто используемых опций в меню разработки, эта консоль отображает ошибки и предупреждения JavaScript, HTML и XML и предупреждения.
- Показать исходный код страницы . Позволяет просматривать и искать исходный код активной веб-страницы.
- Показать ресурсы страницы . При выборе этого параметра отображаются документы, сценарии, CSS и другие ресурсы с текущей страницы.
- Показать редактор фрагментов . Предоставляет возможность редактировать и выполнять фрагменты кода в отличие от полной страницы. Эта функция очень полезна с точки зрения тестирования.
- Показать построитель расширений . Позволяет создавать собственные расширения Safari, соответствующим образом упаковывая код и добавляя метаданные.
- Начать запись на временной шкале . Записывает ряд элементов, включая сетевые запросы, выполнение JavaScript, рендеринг страниц и другие события в течение определенного пользователем периода, которые можно просмотреть в Инспекторе WebKit.
- Пустые кеши . При выборе этого параметра удаляется весь сохраненный кеш в Safari, а не только стандартные файлы кеша веб-сайтов.
- Отключить кэши . Если кэширование отключено, ресурсы загружаются с веб-сайта каждый раз, когда делается запрос на доступ, а не с использованием локального кэша.
- Разрешить JavaScript из поля интеллектуального поиска . По умолчанию эта функция отключена по умолчанию. Она позволяет вводить URL-адреса, содержащие JavaScript, в адресной строке Safari.
- Относитесь к сертификатам SHA-1 как к небезопасным: Сокращенно от алгоритма безопасного хэширования, было доказано, что хэш-функция SHA-1 менее безопасна, чем первоначально предполагалось, поэтому в Safari 9 была добавлена эта опция.